Vue3.0
认识Vue3
1. Vue2 选项式 API vs Vue3 组合式API
1 | <script> |
1 | <script setup> |
特点:
- 代码量变少
- 分散式维护变成集中式维护
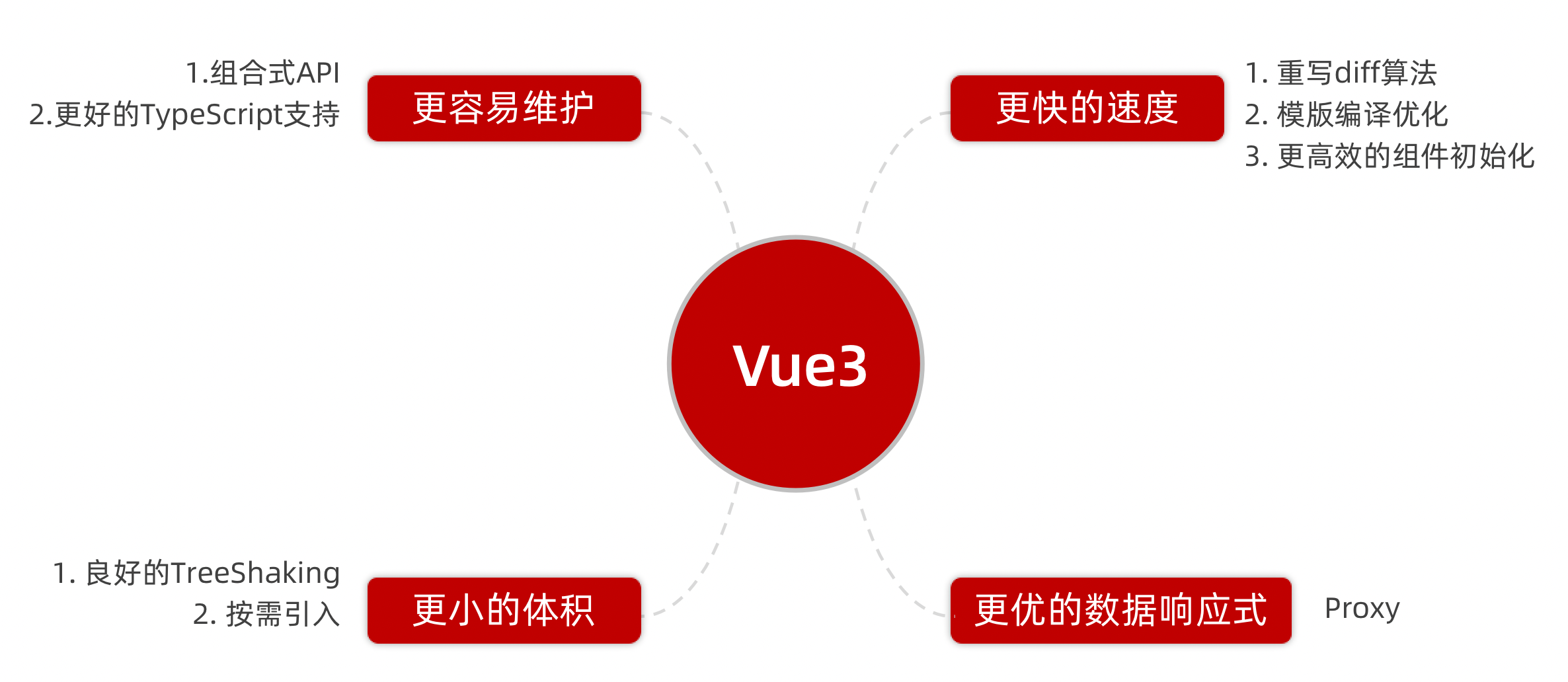
2. Vue3的优势

使用create-vue搭建Vue3项目
1. 认识create-vue
create-vue是Vue官方新的脚手架工具,底层切换到了 vite (下一代前端工具链),为开发提供极速响应

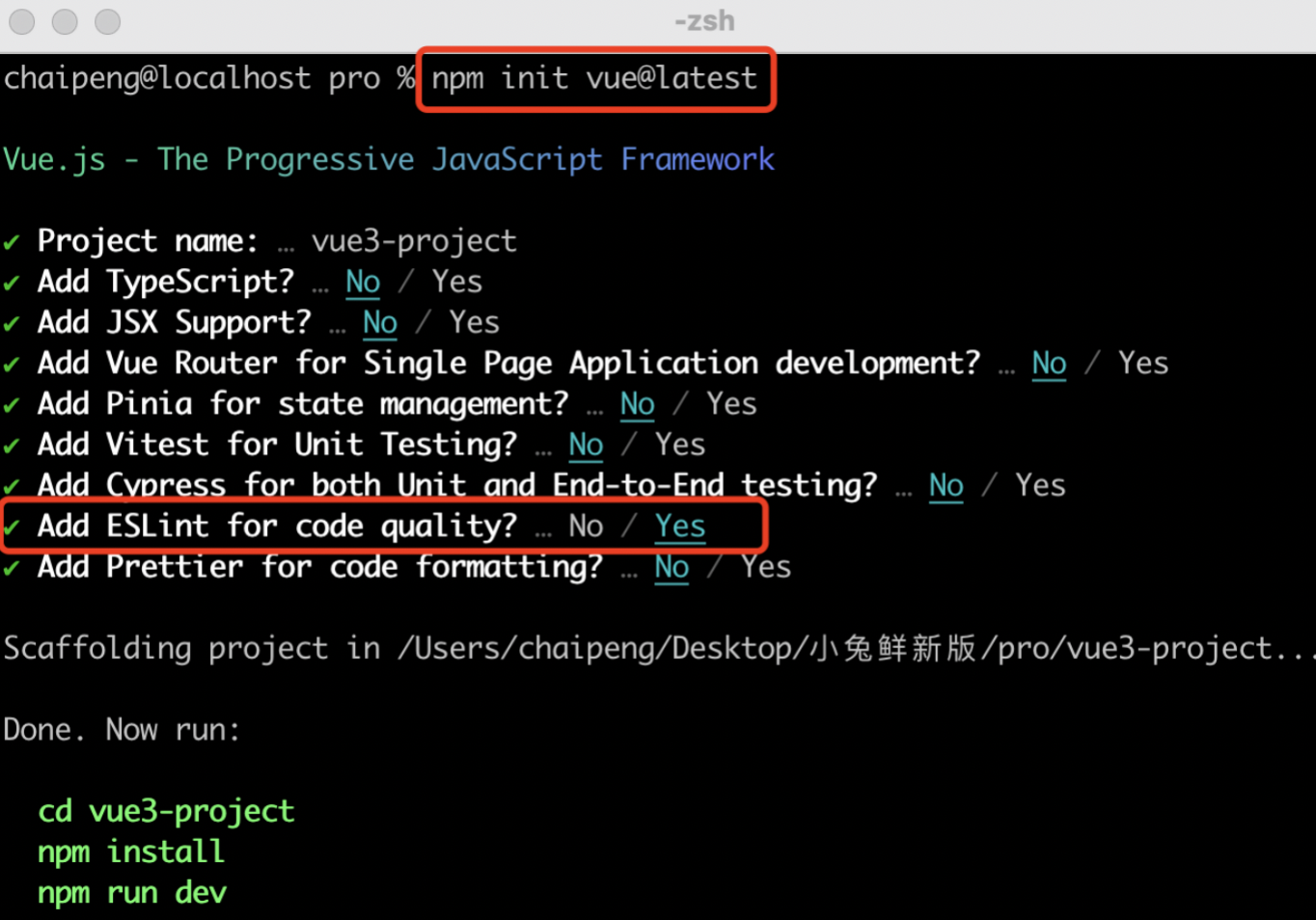
2. 使用create-vue创建项目
前置条件 - 已安装16.0或更高版本的Node.js
执行如下命令,这一指令将会安装并执行 create-vue
1 | npm init vue@latest |

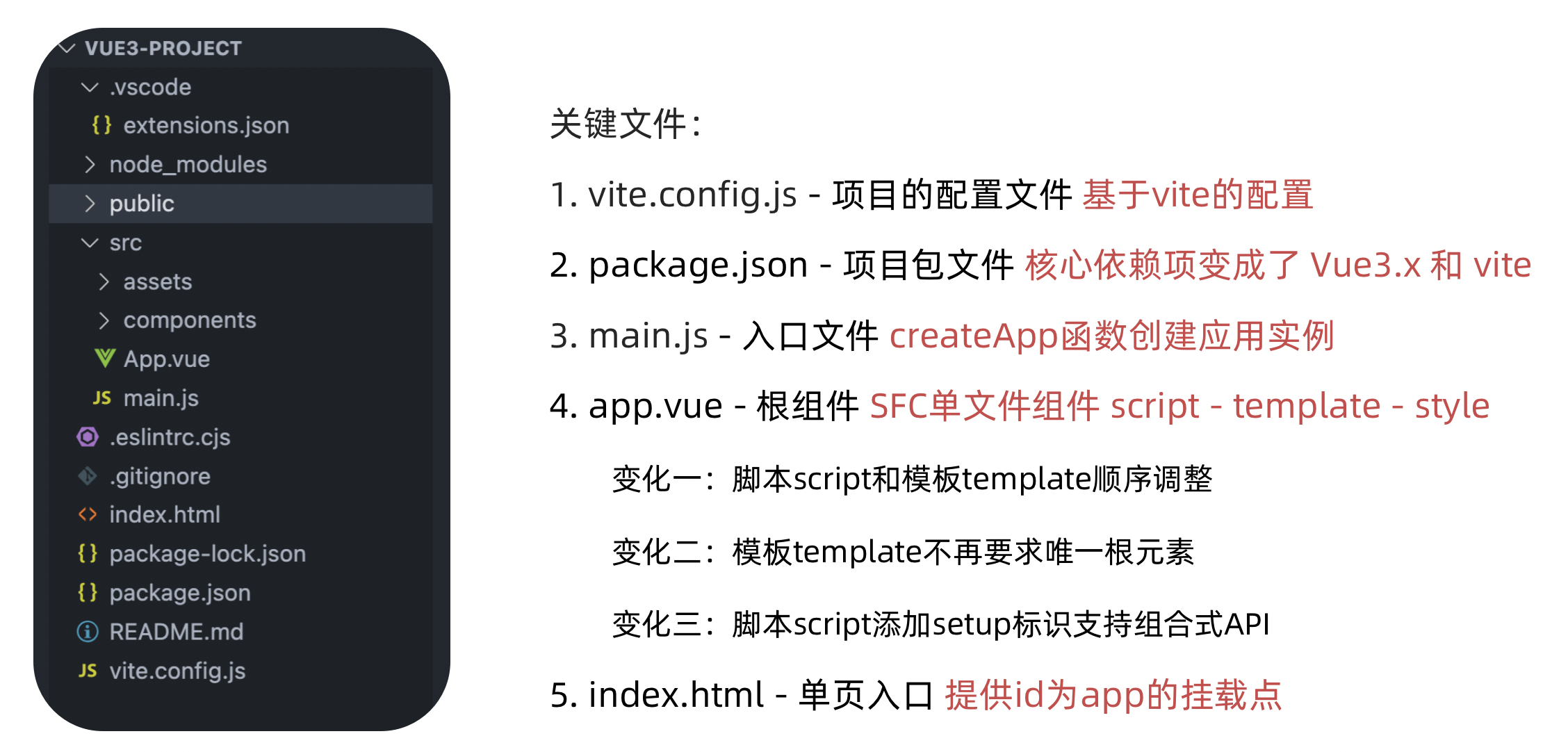
熟悉项目和关键文件

组合式API - setup选项
1. setup选项的写法和执行时机
写法
1 | <script> |
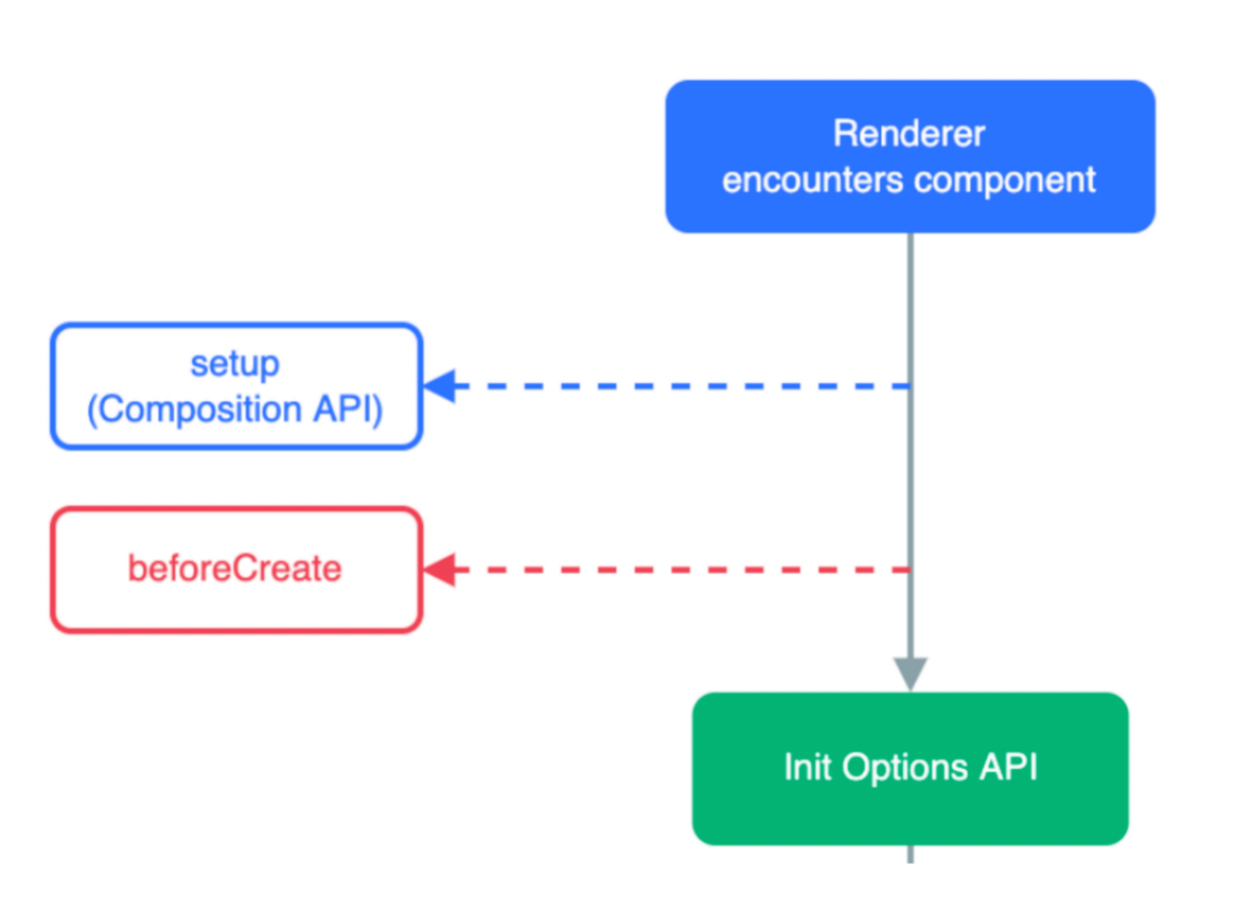
执行时机
在beforeCreate钩子之前执行

2. setup中写代码的特点
在setup函数中写的数据和方法需要在末尾以对象的方式return,才能给模版使用
1 | <script> |
3.
-------------本文结束感谢您的阅读-------------
-------------本文结束感谢您的阅读-------------